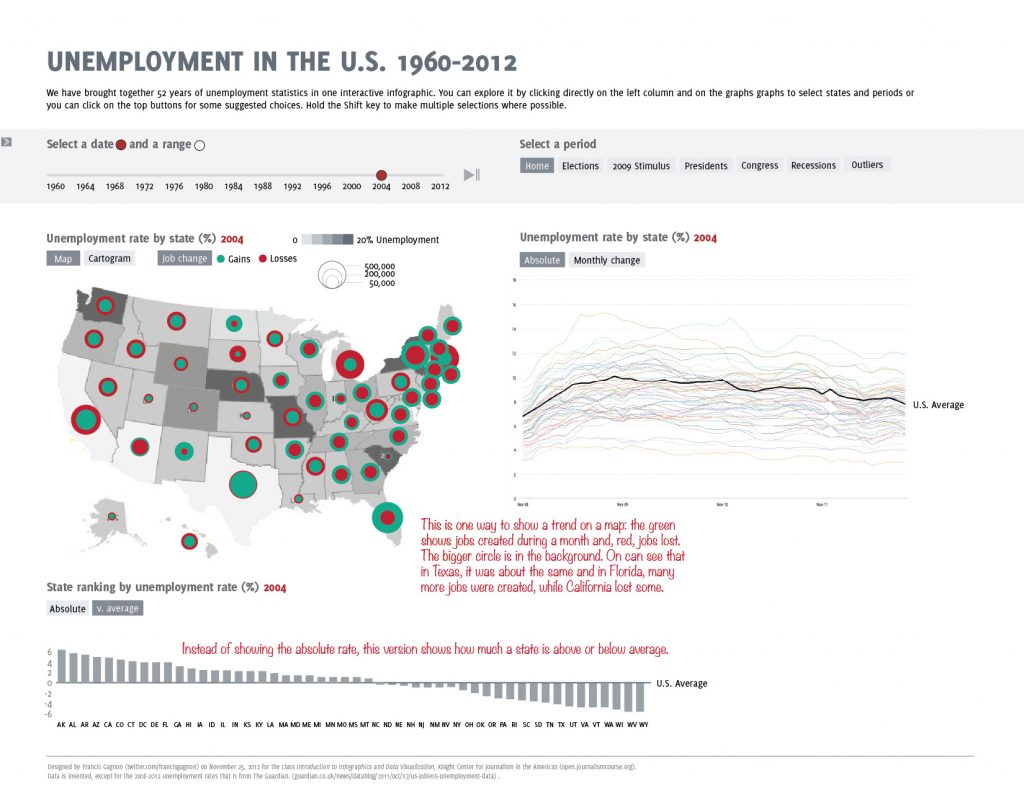
MOOC Week 4: Unemployment in the US 1960-2012

US unemployment data has been visualized over and over and over in the last year because of the election and recession. Not only is the topic important but the US Bureau of Labor makes the data easily available. It was not surprising that Alberto Cairo chose it for our week 4 exercise of the MOOC, […]
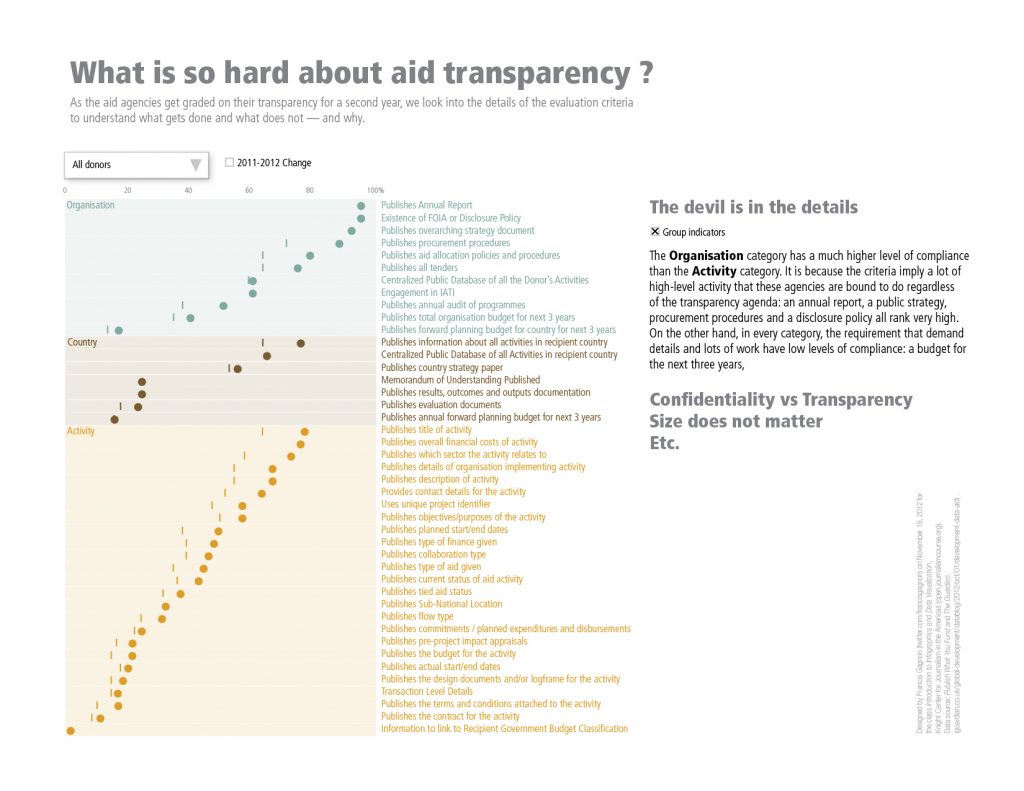
Week 3: Aid Transparency

The third week’s assignment was right up my alley: aid transparency. It is even more disappointing then that I was not able to complete something worthy. The source data comes from the Transparency Index of Publish What You Fund and takes the form of a ranking of aid agencies according to their transparency score. I […]