MOOC Weeks 5-6: UK Aid to India

For our last assignment of the MOOC, Alberto Cairo decided to give us enough rope to hang ourselves: “do whatever you want”. I proceeded to swiftly spend half the allocated time deciding on a topic. Returning to aid, the subject of week 3, was a natural fit and I knew the data would be available. […]
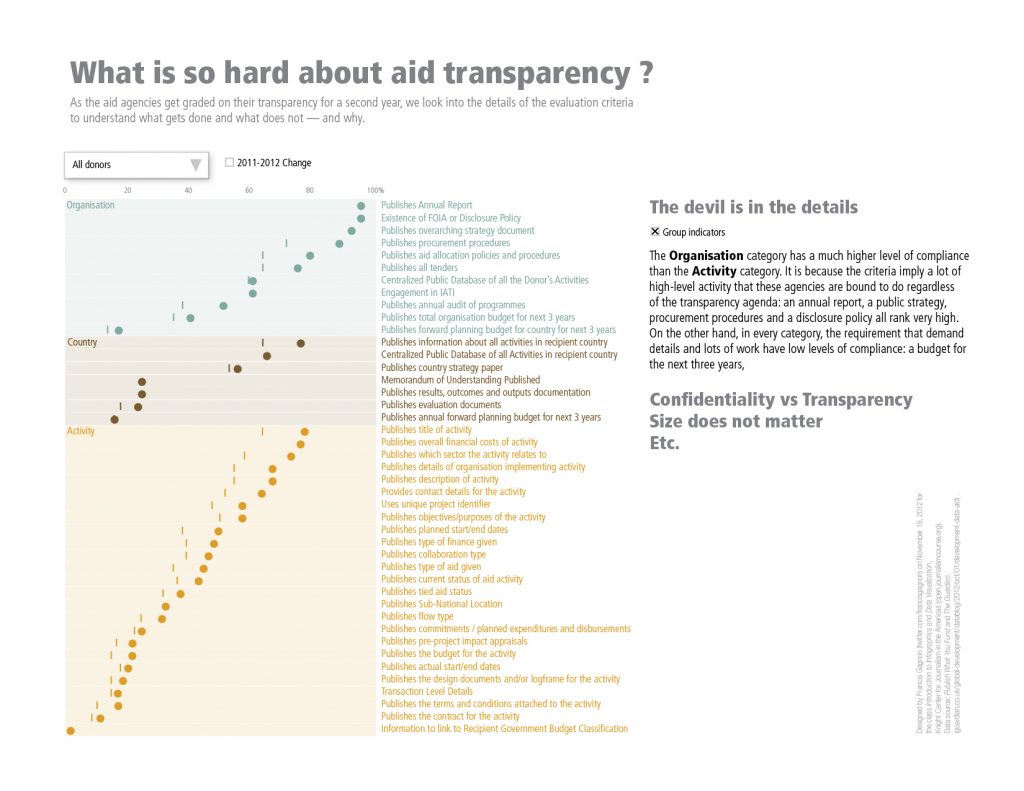
Week 3: Aid Transparency

The third week’s assignment was right up my alley: aid transparency. It is even more disappointing then that I was not able to complete something worthy. The source data comes from the Transparency Index of Publish What You Fund and takes the form of a ranking of aid agencies according to their transparency score. I […]